完全に自分メモでしかないのですが、あの便利すぎるアイコンフォント「Font Awesome(フォントオーサム)」を新規導入する時にCDNガーとかKitガーとかheader.phpにコードをコピーしてーとかいう面倒臭いものを全部プラグインで済ませてしまえることがわかったので忘れないようにメモします。
後で読み返してみて自分でも「ん??」ってなったので追記すると、この記事はアイコンフォントのFont Awesomeというサービスを使うためのセットアップとして、今までphpファイルの編集が必要だったけどそんなことしなくてもプラグインでいけたよ、という喜びの声を書いたものです。追記になってるのかなこれ???笑
とりあえずFont Awesomeのアカウントを作る
図のように「Start for free」をクリックしてメールアドレスを入力、折り返しメールから〜〜というよくあるアカウント登録パターンと大差ないので案内に従ってアカウントを作っておきます。
ワードプレスでFont Awesomeプラグインをインストール
次いで、ワードプレスでFontAwesomeのプラグインをインストールします。

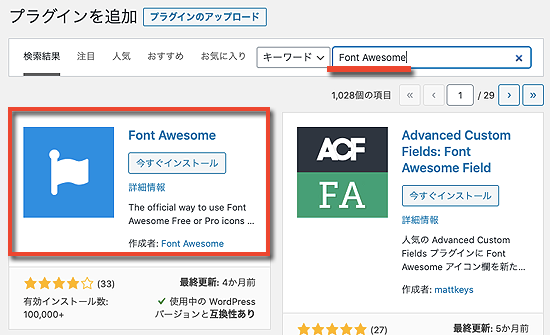
なんてことなく普通に検索で見つかりますのでインストール、有効化しておきます。

こんな感じでFont Awesomeコーナーができました。
続いてセットアップしていきます。

まずはここ。
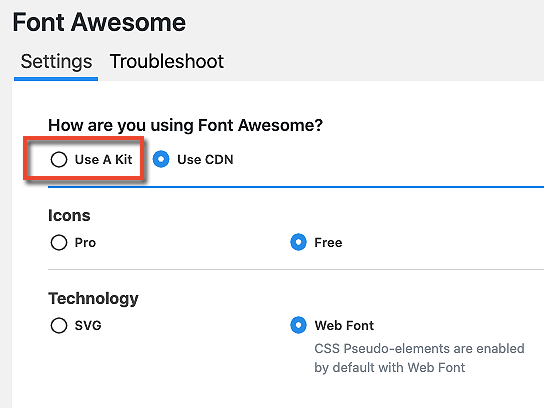
デフォルトでは「Use CDN」になっているのを「Use A Kit」に変更。
グーグル翻訳曰く、CDNとやらは古い形式でそのうち廃止になるので便利なKitを使ってね、みたいな話でした。
(うんゴメンものすごくはしょった)

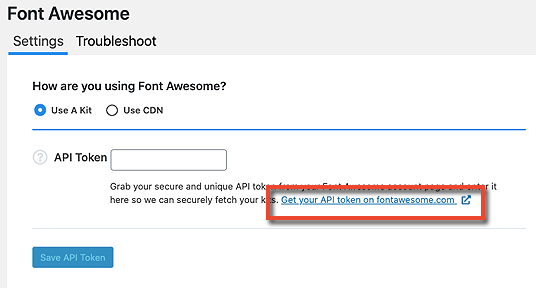
「Use A Kit」に切り替えると画面がガラッと変わってこんな感じになるので、枠で囲った青文字リンクをクリック。
このリンク、要するに入力に必要なAPIトークンとやらを取得しようと言っています。

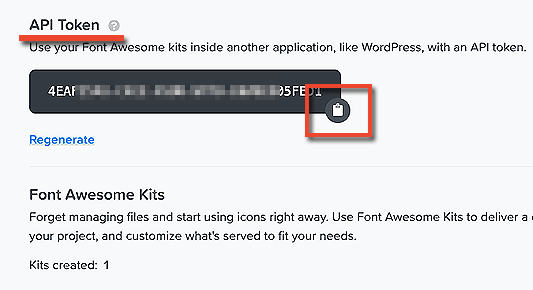
それっぽいのキターーー!!
実はちょっとここで迷子になってたんですよ。
全然違う、埋め込みコード用の識別番号みたいなのを一生懸命見てた。。。
一応、同じようにワードプレス用のAPIトークンの場所がわからなくて迷子になった同志のためにURL書いときますね。

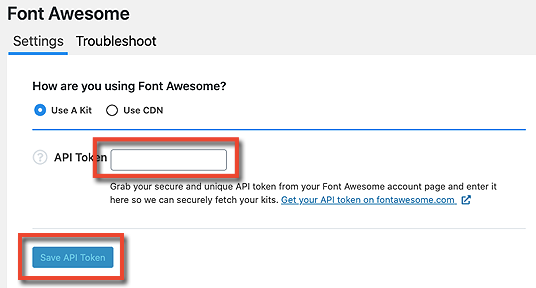
あとは、コピーしたAPIトークンをここに貼り付けて保存すればOK!!

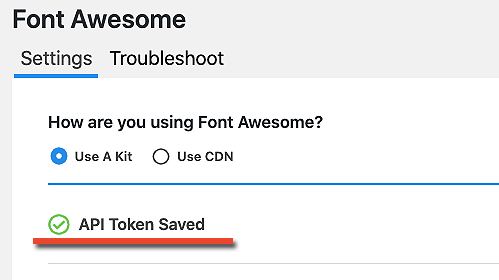
ほらできた!!
これで、header.phpに記述を〜〜とかしなくて良くなるのでphpクラッシャーな生徒さんも安心ですだ!