もうねー。順番むちゃくちゃな気がしてきたけど、気にせずいくよ!
ワードプレスで「賢威」を入れたら、最初にやっておきたい設定。
とはいえ、もう、あんまり多くはないかもです。
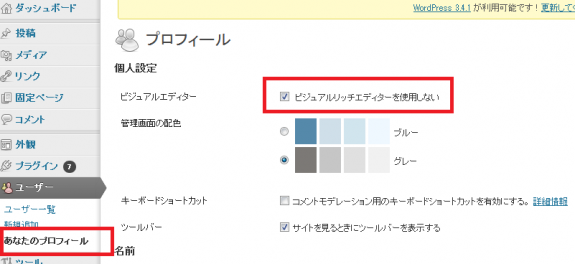
ビジュアルリッチエディタは使用しない
※画像クリックで拡大
で、この「ビジュアルリッチエディタ」ですけど、
デフォルトでは「使用する」になってます。
このエディタ、超、使いにくいの。
記事を書くとき、HTMLを打ち込むタイプと、打ち込まないタイプがあって、
記事を書きにくいのです。
画像のように、「使用しない」にチェックを入れると、
ごく普通の無料ブログのように、楽に使えますよ。
という、なんとも個人的な主観でした(笑)
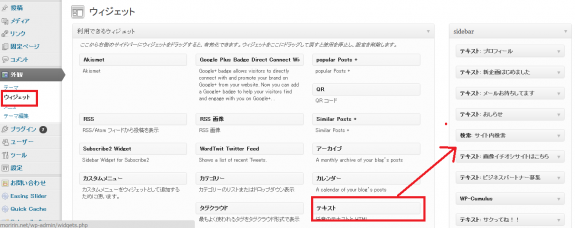
ウィジェット
ウィジェットとは、いわゆるサイドバーのこと。
ドラッグ&ドロップで、簡単に設置できちゃうし、
一旦使わないものは「とりあえず表示させないけど保存」も出来ちゃう。
※画像クリックで拡大
と、この話はあっさりここで終了!なのでした(笑)
と思ったけど、1個追記。
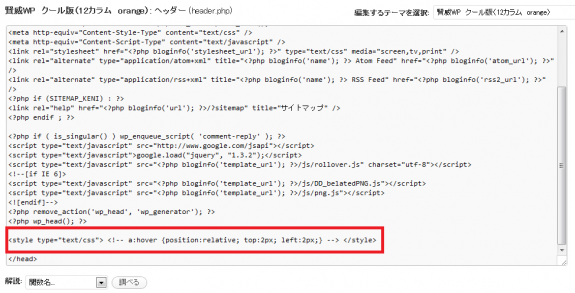
リンクがぴょこっと動く方法
このブログ、画像リンクとか、テキストリンクとか、
カーソルを持ってきたら、ぴょこぴょこって動くでしょ?
試しにどうぞ^^
もりりんのメール講座
↑カーソルをあててみてね。
ぴょこって動くでしょ?
その設定方法ね。
※画像クリックで拡大します
ダッシュボードから、「外観」→「テーマ編集」→「ヘッダー (header.php)」を選択。
一番下にある、「</head>」タグのすぐ上に、
1行、このタグを貼り付けます。
これで、リンクがぴょこぴょこ動くんだよ^^